About
Shapeways’ digital manufacturing platform offers customers access to high-quality manufacturing from start to finish through automation, innovation, and digitization. The company’s purpose-built software, a wide selection of materials and technologies, and global supply chain lower manufacturing barriers and speed delivery of quality products. Shapeways’ digital manufacturing services have empowered more than one million customers worldwide to produce more than 21 million parts using 11 different technologies and 90 different materials and finishes.
The Problem
Shapeways wanted a way to have a unique checkout experience for their B2B (Self-Serve) and B2C (Marketplace) users. However, the self-serve and the marketplace users did not have unique experiences, and both user groups went through the same checkout flow.
Stakeholders had seen that some of Shapeways competitors in the self-serve space are including the option to add on certification fees to their orders, and they wanted to explore how we could include certification fees in our experience. Adding the option for certification fees only made sense for Shapeways self-serve users; however, Shapeways Marketplace users also used the same cart > checkout experience.
My Role
I contributed to the beginning to end process from research to implementation of phase 1 of our project plan. I worked with my product manger, engineering manager and multiple developers, pricing analyst, marketing a team, and business stake holders on the ecommerse team. I owned the design process beginning with market and user research, ideation, user flows, wireframes, project planning the scope and timeline, high-fidelity design and prototyping, and engineering support and Visual QA.
Competitive Research
During my industry review, I identified Shapeways as a unique player in the field due to its support for both B2B and B2C users. Many of their competitors predominantly catered to B2B clients, with any B2C services being offered as separate, disconnected experiences from their core products.
Shapeways competitors strategic focus on a singular core product allowed them to create web experiences with a comprehensive product offering, significantly diverging from my initial project considerations. This realization prompted a shift in perspective, acknowledging that our focus on minor details might be limiting our competitiveness in the broader industry landscape. It became evident that a more holistic approach, considering the breadth of our offerings and aligning them with industry trends, would be crucial for enhancing our position in the market.
Key Insights
From my industry research, I pinpointed several key highlights that significantly informed our approach.





Heuristic Analysis
1. User Control and Freedom:
Users do not have the ability to edit their models configuration from the cart page. Self-serve users go through the Model Material Configurator (MMC) to upload their models/parts. In the MMC the user selects what material type, finish, and color they want to have their part manufactured in. From the current cart page, there is no way to edit your previous selections. To edit the user would need to delete the model from their cart, and start over by clicking the CTA “Get a Quote”.
2. Visibility of System Status:
The Shapeways cart and checkout pages experience slow loading times. When a user clicks to perform an action on the page, there was no indicator that the action was processing. Because the user wasn’t presented with a status update, sometimes users would click on CTA’s multiple times. Which would cause a system error.
3. Consistency and Standards
Shapeways uses a timeline at the top of the checkout page, which is consistent with many e-commerce experiences and gives a good indicator of where the user is in the checkout process. However, unlike other e-commerce websites, the progress bar is not clickable and there is no back/exit button in the checkout flow. The user does not have the ability to easily return to a page or exit the checkout flow.
4. Flexibility and Efficiency of Use:
When a user is on the Review page of the checkout flow, if they select the CTA “Change” under their shipping address, it currently sends the user back to the Shipping page. Once the user updates their shipping address their only CTA available is Continue, instead of giving the option to the user to save and update their address the user is forced to return through the checkout flow. This then directs them to the Payment Method page to re-enter their selections.
5. Help and Documentation:
The reference number input field is first introduced on the Order Review page. This field and a few others in the experience do not provide an explanation as to what the field is for, and if it’s required to fill out.
User Insights
During discovery I took the time to watch users interact with our cart and MMC and the time to survey a few of Shapeways self-serve users.
While observing our users engaging with the Model Material Selector (MMC), I noticed a behavior where users would add multiple parts that they configured with various materials and colors in the MMC to their cart for comparison. This process involved spending extended periods of time adding and removing parts, indicating a need for a more efficient and user-friendly comparison feature within the MMC.
Feedback that we heard from our users:
“It is confusing for Shapeways to use their own naming conventions for materials that aren’t industry standard.”
“When I’m selecting a material in the MMC, it is confusing that I can’t see any indicators as to what finishes/colors it might have available. What makes it most frustrating is that when you make a material selection, the section collapses for you to choose the color. I can’t select materials in real time and see what colors and finishes are available without making multiple clicks.”
“I don’t always get updates from Shapeways letting me know when a new material or finish is available. I wish there was a better way for me to see that material when it’s added.”
“Recently I saw a new material added that seemed similar to what I’m using already when I have my parts printed. But how do I get more information on what’s the benefit of the new material versus the one I already know and love.”
🧐
After gathering valuable insights during the discovery phase, I embarked on the next important stage of our project—brainstorming. Collaborating closely with my Product Manager and Lead Engineer, we began planning out the user flows. This involved a examining the existing system, identifying areas that required redesign and pinpointing opportunities for the creation of entirely new pages. Our collective goal was to enhance the user experience by addressing user pain points and introducing innovative solutions to make Shapeways more relevant in the B2B additive manufacturing space. These enhancements would take place over a few phases.
“How might we simplify our checkout experience for our self-serve users?”
Current User Flow
Ideal User Flow
Our aim is to simplify and enhance the user journey for ordering parts/models. Recognizing the need for efficiency, I proposed an optimized user flow that minimizes the number of pages users must navigate to place an order.
Notably I also suggested a departure from the cart functionality that Shapeways currently used for self-serve users. Taking inspiration from our industry competitors, who employ comprehensive quoting tools I reccommended an Instant Quote Tool. This Quote Building Tool would consolidate all order-related actions in one place. This empowers users to effortlessly upload models, duplicate existing ones, and make edits—all within a single interface.
“How might we make ordering parts easier for our self-serve users?”
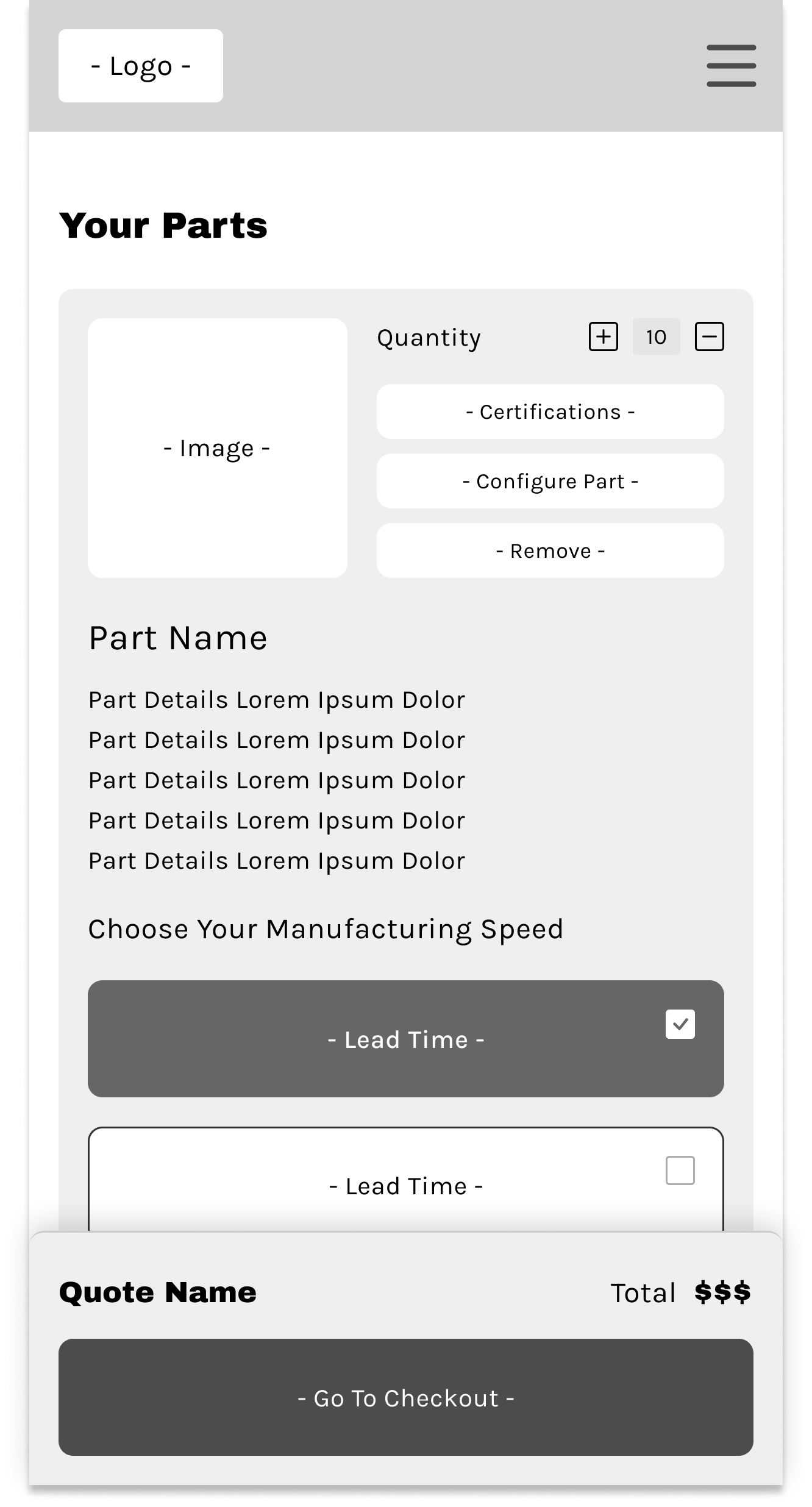
Imagine an all-encompassing experience—a comprehensive suite of actions that empowers users to effortlessly build, customize, and share their quotes. This approach transforms the quoting process for Shapeways users into a seamless and user-friendly journey, enhancing engagement and simplifying the overall user experience.
Our ideal quoting tool for self-serve users—a streamlined, all-in-one solution that minimizes clicks and pages, providing users with a centralized space to manage their quotes efficiently. Achieving this optimal state will require time and phased implementation, but each step will bring us closer to delivering a better user experience that is aligned with our vision.
Phase 1
My team and I devised a strategic plan with a phased approach. In Phase 1, our primary focus is implementing a modern checkout experience that consolidates checkout into a single page, thereby addressing loading issues. Simultaneously, we would follow up with part 2 of this phase which would establish the groundwork for the Instant Quote tool. Version 1 of the Instant Quote won't introduce new features; instead, our emphasis is on building the tool within a new dev framework. This will enhance manageability, allowing our engineering team to make updates and fixes more efficiently in the future.
Phase 2
With the foundation established in Phase 1, our attention will shift to Phase 2, where we can actively incorporate new features into the Instant Quote tool. Planned enhancements include, but are not limited to:
Ability to “Add Certifications”, which addresses the original request from leadership.
Ability to “Edit” your parts
Ability to Download or Share your quote. This will allow businesses to allow key members to create quotes and send it to a team member in their business to place or approve the order.
The ability to break down the shipping spead at the part level. This will allow users to choose the priority order of shipping parts.
Phase 3
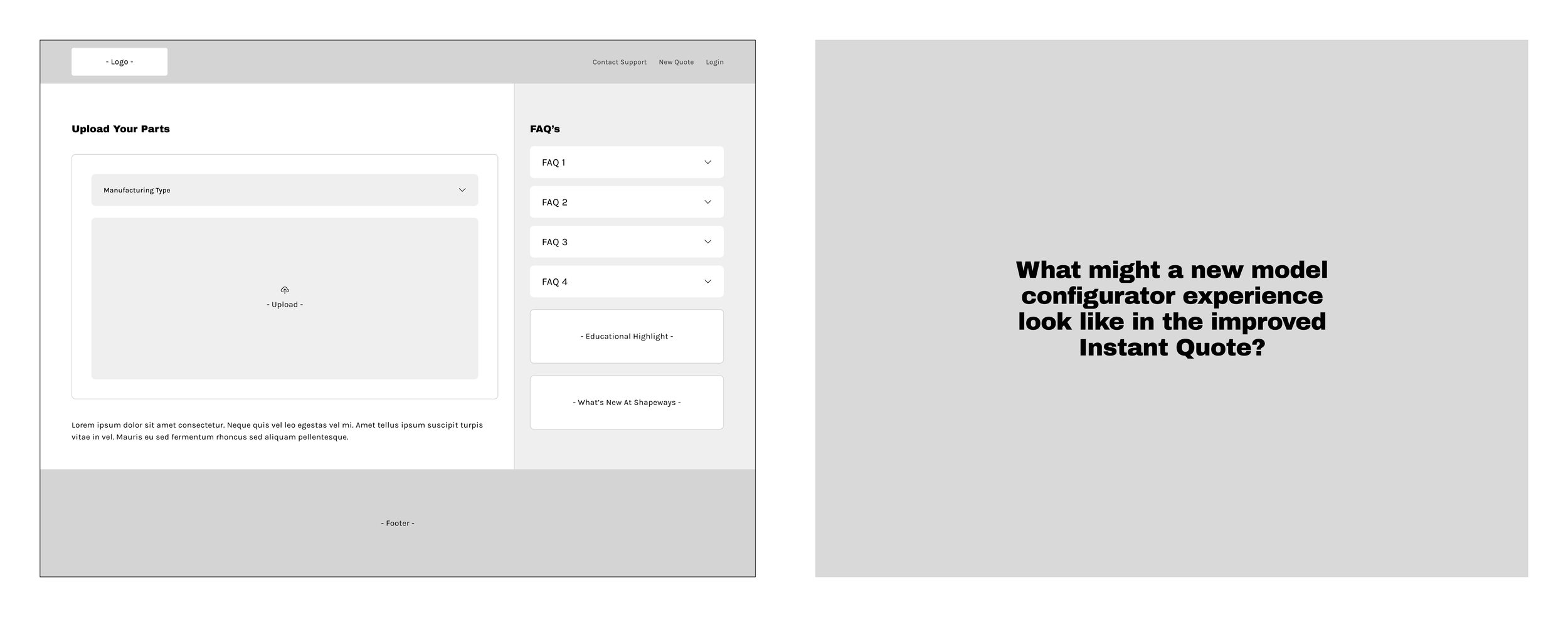
Phase 3 is designated as the phase to unify all elements, creating a seamless and cohesive user experience. This involves introducing the capability to upload new models, or select from the users existing inventory, all in one centralized location. Additionally, this will be the time that we begin enhancing the model configurator experience by integrating it into our Instant Quote.
To gather valuable insights for these developments, I had planned to begin scheduling interviews with our users during phase 3. My focus for these sessions would be to gauge their reactions to the checkout updates, the newly integrated quoting tool, and gathering feedback on how we can simplify and unify the process of uploading and configuring their models.
The prototyping phase is where concepts and wireframes evolve into interactive, tangible representations of the final product. My goal during this phase was to create a dynamic prototype that simulates the user journey, interactions, and functionalities of the envisioned design. This allows stakeholders allows developers to engage with a tangible model of the product before development begins.
I worked hand-in-hand with engineering during this phase, ensuring that design concepts are not only visually appealing but also technically feasible and aligned with development capabilities. We scheduled regular feedback loops, allowing my team to validate the designs from a technical standpoint, address potential challenges, and provide valuable insights that contribute to the refinement of the prototype.
Final Results
Throughout the entire Instant Quote Project, the e-commerce team felt energized with excitement. This project marked a significant milestone as the first time in over six years that our team could devote attention to enhancing the e-commerce user experience. The team was in sync, enthusiastic about the decisions made, and we were eagerly anticipating the positive impact these improvements would have on both users and the business.
Regrettably, our time on this project was unexpectedly cut short due to a company reorganization. Although I am unable to provide updates on the results of the phase 1 implementation, I must acknowledge that my team and I faced the challenges of a layoff. Despite the project being unfinished, it remains close to my heart. The connections and collaborative experiences forged with my team during this close-knit work hold immense value. Hence, this case study serves as a testament to the pride I still feel for the work we accomplished together, even in its incomplete state.
🌟
Interested to see more of my work?
Check out my other case studies