THE PROBLEM
The Security team at Meta (Facebook) covers a broad amount of policies and security guidelines for both auditors and employees, interns, and contingent workers at Meta. However, there was not one central location for the Security teams content and the Security team was receiving a lot of questions and tickets that could easily be covered in an article. In addition to needing to provide a way for users to self support their security questions, developers and other employees needed an easier way to request security reviews.
THE SOLUTION
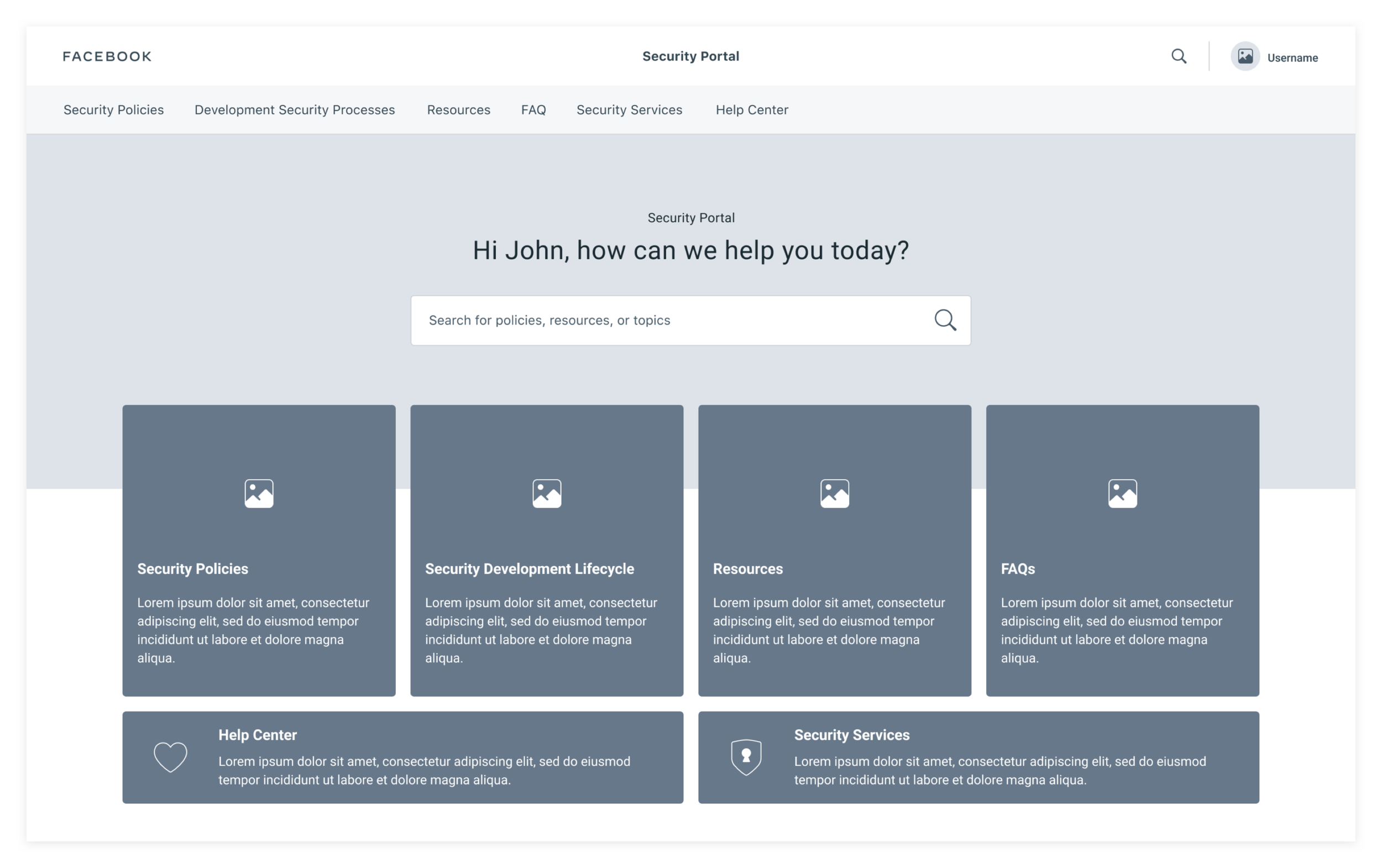
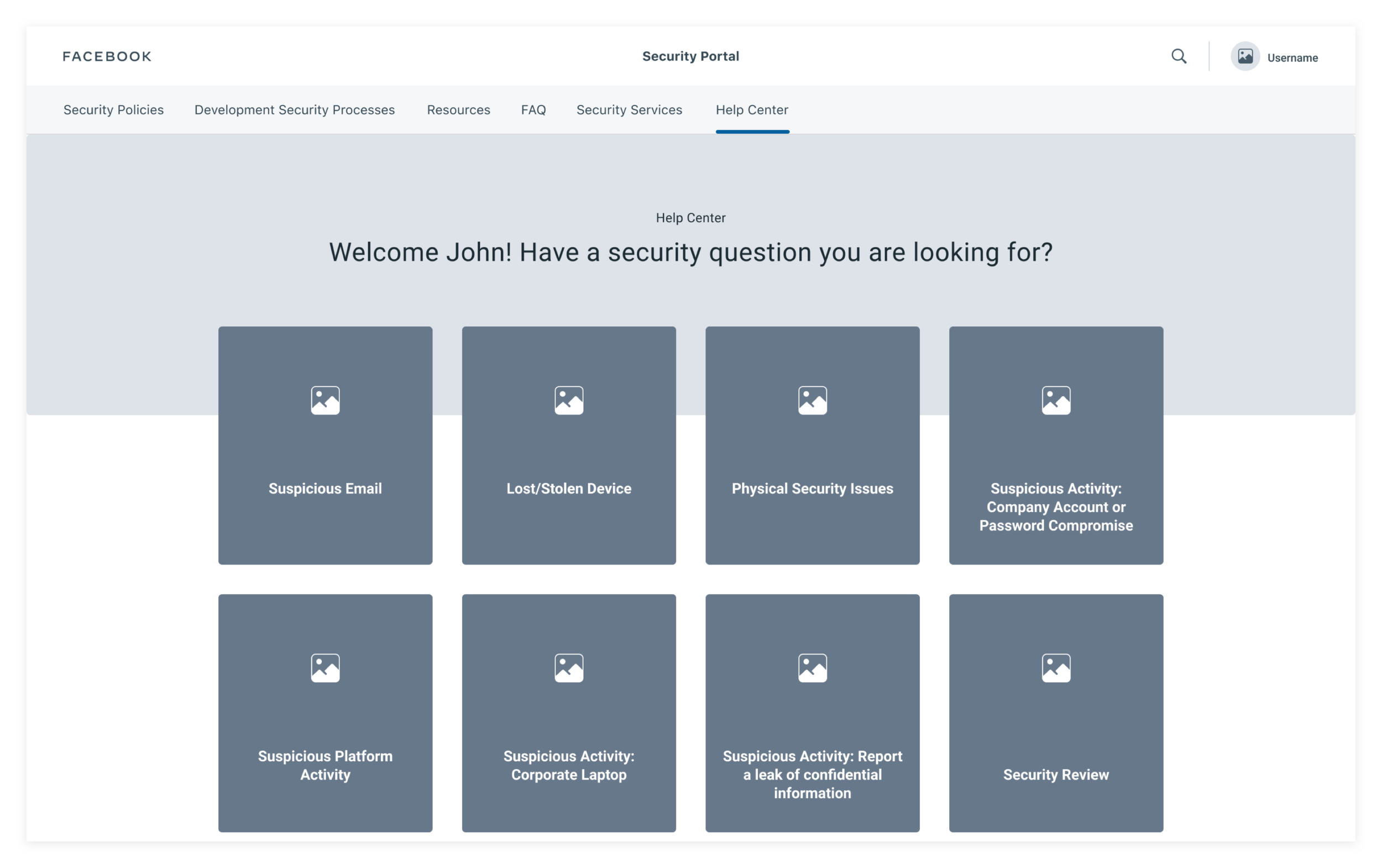
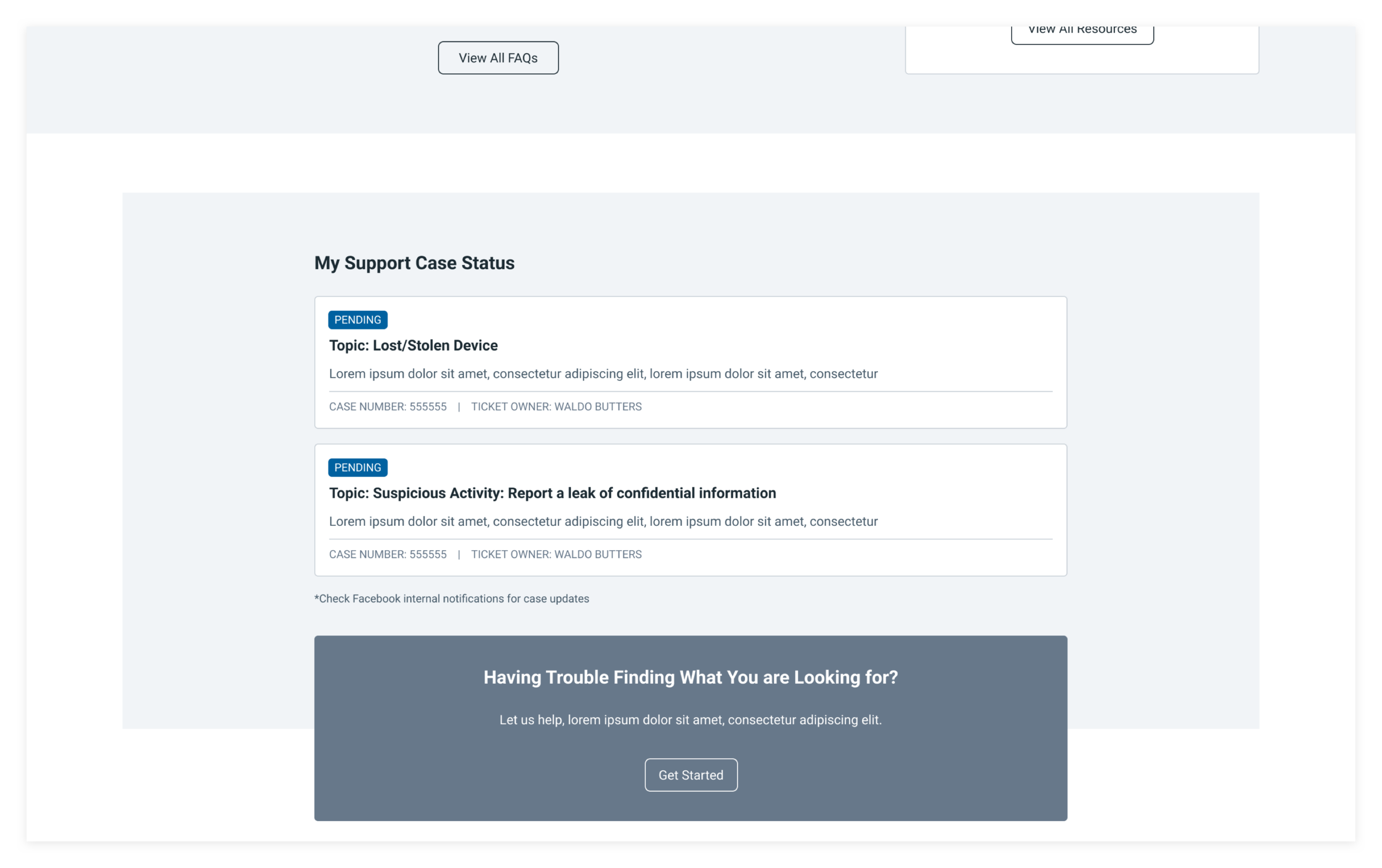
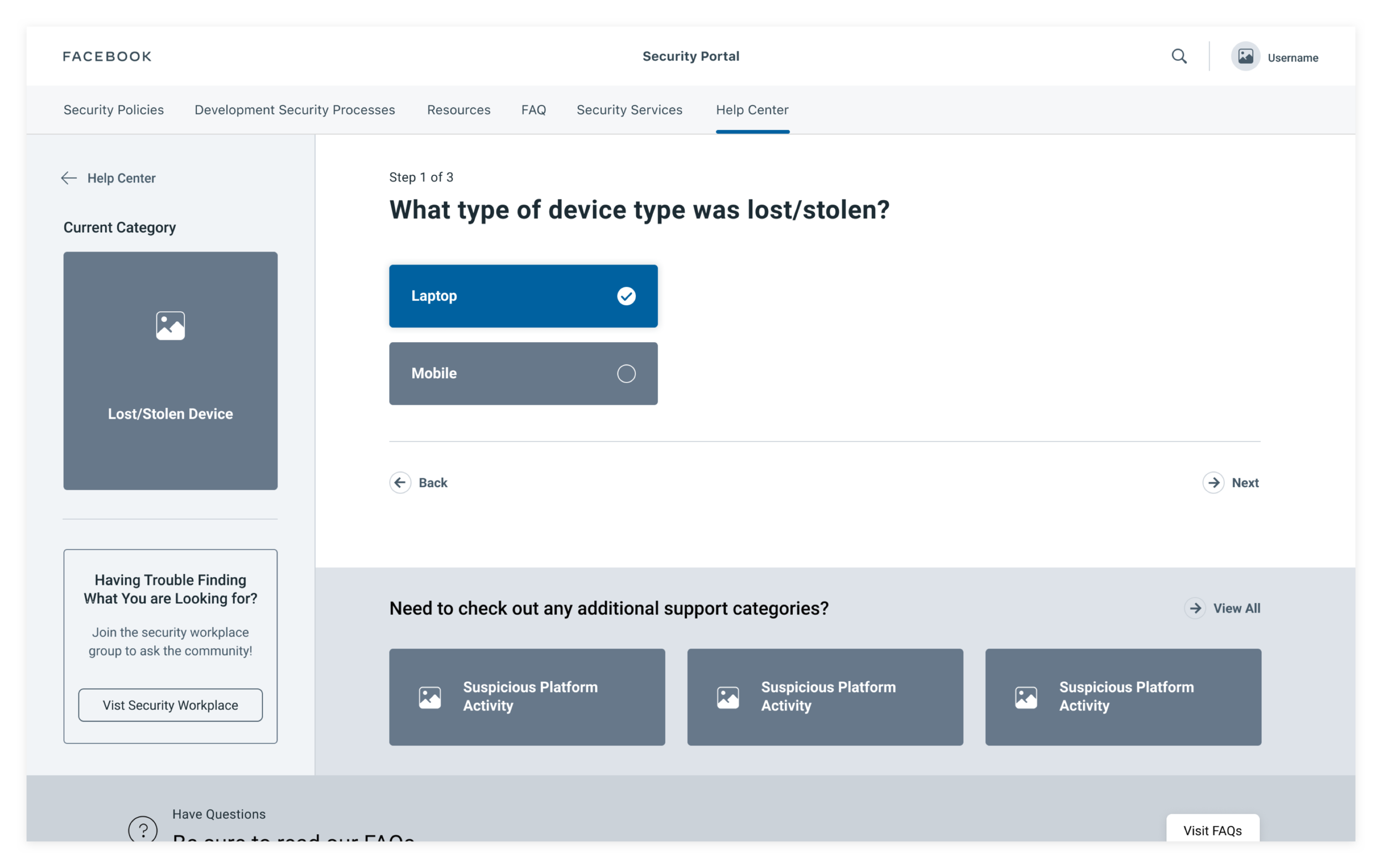
Meta needed a security portal to act as the hub for all things related to security. This portal needed to contain policies, security articles, walk through tutorials for developers, and it needed to encourage users to self support their questions related to security. I created a self guided walk-through “wizard” experience that would help navigate a user to content and articles that would support their questions, plus this same wizard experience would support collecting the necessary information the security team needed when a user is submitting a ticket.
MY ROLE
I contributed to the beginning to end process of creating the Security portal, and worked with a Project Manger, team of developers, and the stake holders on the Meta security team. I owned the design process from start to finish from ideation and research to the design and prototyping.
Competitive rESEARCH
Before beginning the design process for the security portal, I first started my research by taking a look both at the internal tools that Meta had available for their different websites and portals, plus I analyzed other industry websites support centers to see what we could do to improve the users experience while looking for security articles and support.
Pros:
Samsung and Etsy both contained a large section call out for the user to search for their question.
Each help center contained cards that highlighted areas of interest the user might be interested in.
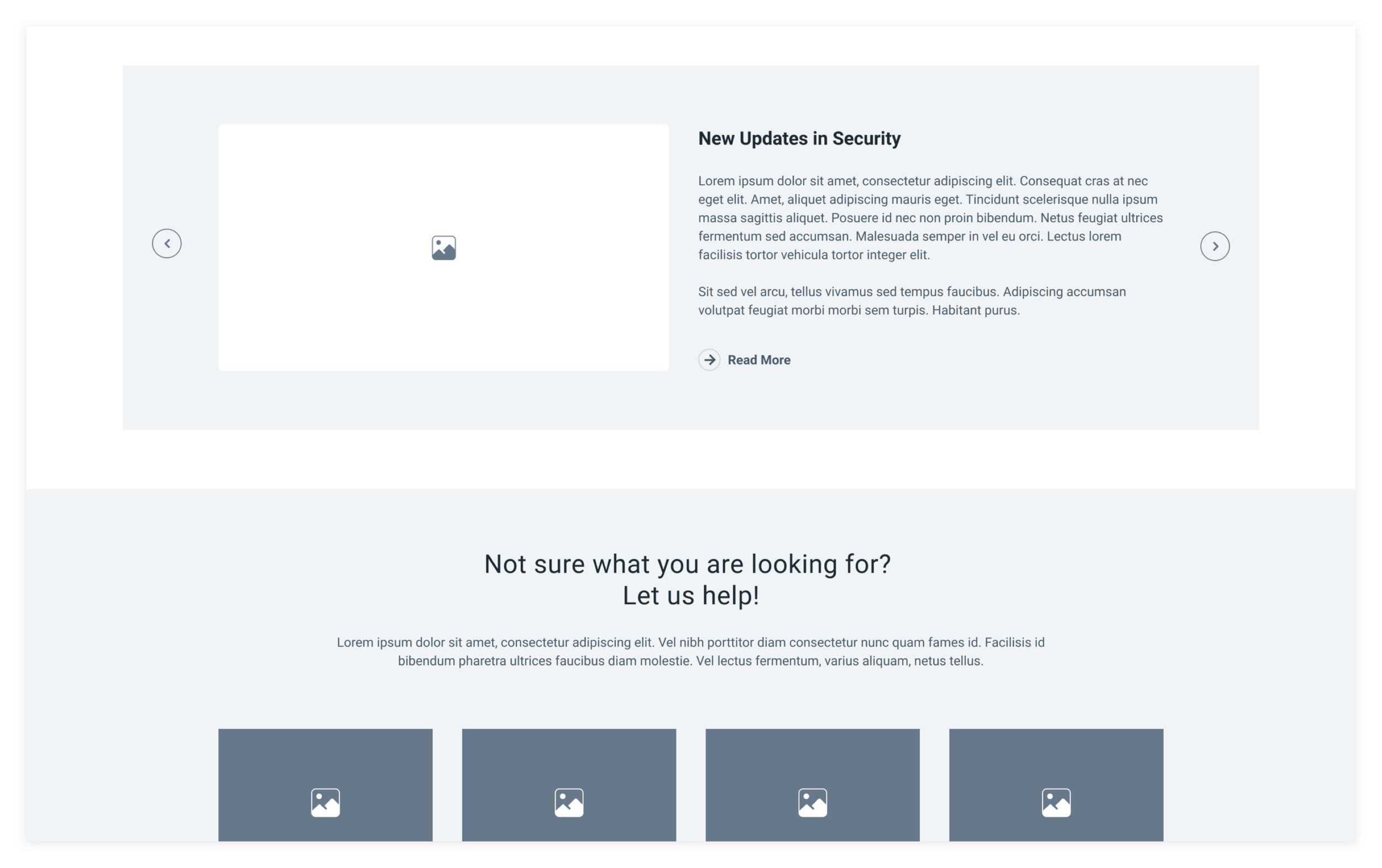
In the event that a user was not able to find what they were looking for, Etsy provided a “Still Need Help” CTA that the user could select to receive additional support.
Cons
Amazon hid the search bar further down the page and did not organize the content well.



What do users need?
My team and I interviewed a few of the users and developers that use the security review request form. We went through each of the developers using the current request form process, and we found that the current form was overwhelming and required the developer to fill out an abnormal amount of form fields.
A huge pain point for the developers was that there were many times that they needed to request a service that could have been provided in a checklist. They mentioned that they wished they had a way to search for the necessary resources they needed to account for up front, so that it reduces the amount of rework that is needed after the security team has completed a review.
After looking over competitors and speaking to current users, we realized it was apparent that the security team needed a self guided “Wizard” experience that helps users to find the material they are looking for. In addition to this, we knew that we needed to bring some life into the the portal experience, since security can be really cold and hard for the user to navigate.
User Flows
Brainstorming
How might we help guide the user to find the information they are looking for?
How might we gather the necessary information the security team needs to better support the user?
Prototyping
The visual design phase created a lot of energy in with the Security team, we were finally looking at creating the full look and feel of the website and were able to bring life into the security process. During this phase we created the brand style the security team wanted to portray, which was a sense of trust and clarity into the security processes. During this phase we explored both the pre-determined brand colors the security team had chosen, plus my recommendation of the shade of teal that was a part of the optional Facebook brand colors.






Interested to see more of my work?
Check out my other case studies